どうもChromebookマニアのタケイ(@pcefancom)です。
ブログで解説記事を書く、SNSで解説画像を投稿するときに便利なのがスクショとキャプチャです。
シェアしたい画像をスクリーンショットしたり、画像にモザイク、矢印、テキストをつけたりするときに重宝します。
Windowsだと「ScreenPresso」、Macだと「Skitch」が定番ですが、
Chromebookでは
「Awesome Screenshot」
がオススメです。
Chromebookでの
キャプチャ&画像編集は、
Awesome Screenshot
に落ち着いている。 pic.twitter.com/SdkWoqC5fG— タケイマコト (@pcefancom) May 7, 2023
この記事では、「Awesome Screenshot」の特徴とできることと使い方を紹介します。
「Awesome Screenshot」とは?
「Awesome Screenshot」は、画面録画およびスクリーンショット、キャプチャと編集ができるウェブアプリです。
Chrome拡張機能に対応、ブラウザからボタンを押すだあけで、デスクトップ画面や特定のアプリケーションの領域をキャプチャ。
キャプチャした画像に、モザイクや図形、テキストの追加を行えます。
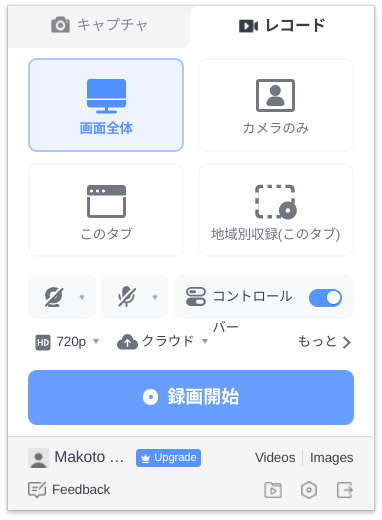
キャプチャの他にも画面録画に対応。
Chromebookを操作している画面をそのまま録画、編集も行えます。
いわば、「ScreenPresso」「Skitch」とChrome版といったツールです。
Awesome Screenshot の使い方
基本的な使い方も紹介します。
以下の作業はChromebookでこなせます。
Awesome Screenshot(無料版)を使う方法
step
1拡張機能をインストールする
まずは拡張機能をインストールします。
以下のリンクからダウンロードできます。
step
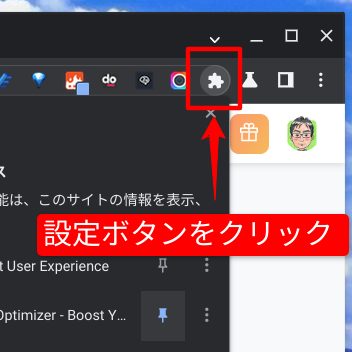
2Awesome Screenshotをピンどめする
インストールができたら常にツールバーに表示させるようにします。
アイコン(パズルのマーク)をクリックして、ピン留めしておきます。

step
3画面をキャプチャ・録画する
これで操作できるようになりました。
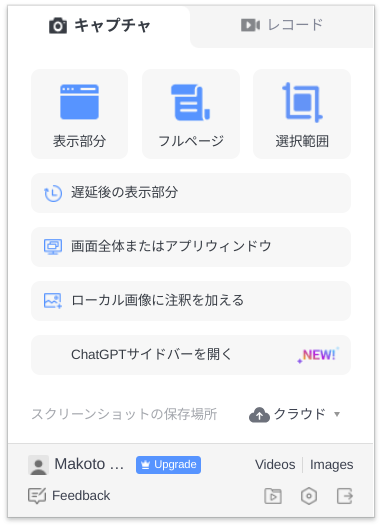
アイコンをクリックして画面をキャプチャ、もしくは収録、編集、保存をしていきます。
画面キャプチャ・収録どちらにするはタブで選ぶ形です。
なお、画面キャプチャについては
表示部分:Ctrl + Shift + V
選択範囲:Ctrl + Shift + S
全画面:Ctrl + Shift + E
でもできますので、試してみてください。
step
4画像に矢印、枠、アンダーライン、テキストを挿入する
キャプチャできたら実際に画像を編集していきます。
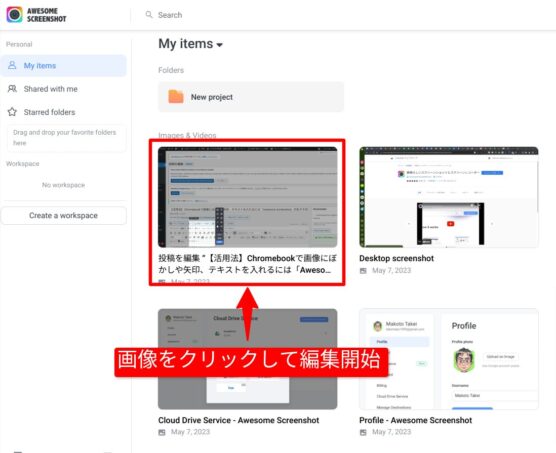
画像は以下のURLに保存されているのでアクセスしてみましょう。
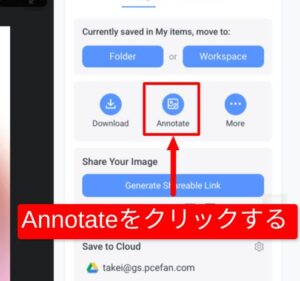
キャプチャした画像を開いたら「Annotate」をクリック。
画像を編集できるようになります。
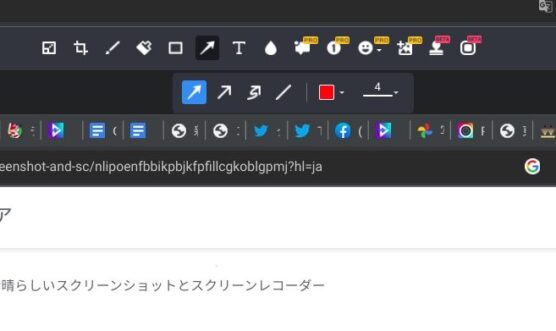
ツールバーは以下のようにアイコンで表示されているので直感的に操作できると思います。
step
5画像を保存する
画像を保存するときはSaveをクリックすればOKです。
保存先は標準でAwesome Screenshotのクラウドストレージになっていますが、オプションで
- 「Google Drive」
- 「Box」
- 「Dropbox」
への保存も可能です。
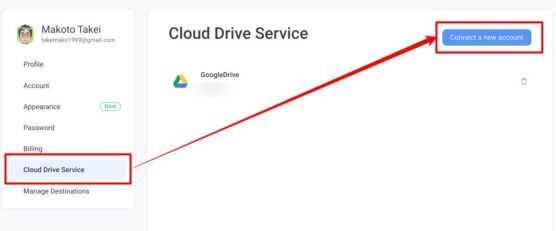
クラウドストレージに保存するには「オプションのページ」にアクセス。
Cloud Drive ServiceのメニューのConnect New Accountボタンを押してリンクを設定すればOKです。
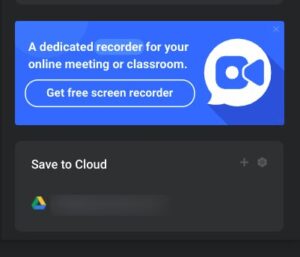
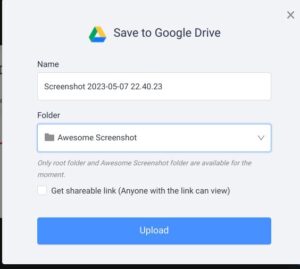
画像の編集が終わった後の画面で、「Save to Cloud」を押すとクラウドストレージにアップロードできます。
好きなフォルダへの保存が可能です。
Awesome Screenshot(有料版)にすると吹き出し、番号、絵文字機能が開放
なお、有料版(Professional)にすると
- 吹き出し
- 番号(自動でつける)
- 絵文字
機能が開放されます。
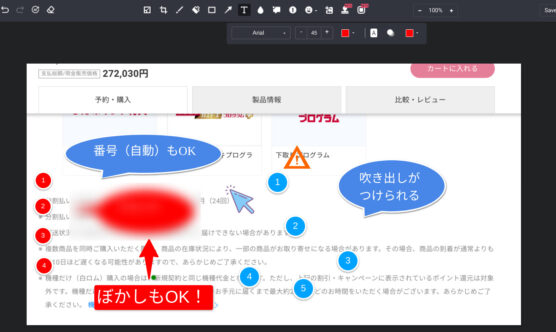
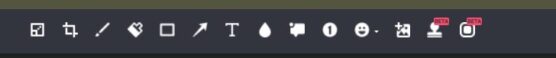
以下のようにすべてのボタンが使えるようになります。
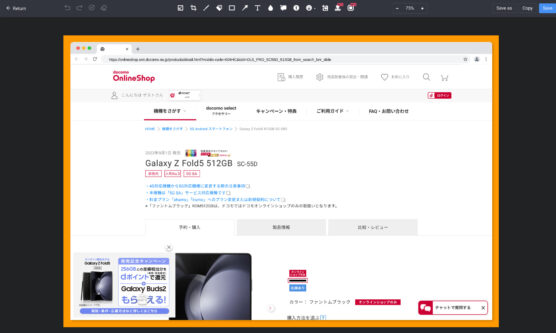
実際に以下のように簡単に吹き出しをつけたり、絵文字を入れられるようになります。
Awesome Screenshot(ベータ機能)では、URL欄の付け加えも可能
面白いのがベータ機能です。
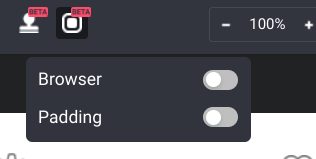
メニューにBETAと書いてあるアイコンで、オンにするブラウザのツールバーをつけたり、額縁を設定したりが可能になります。
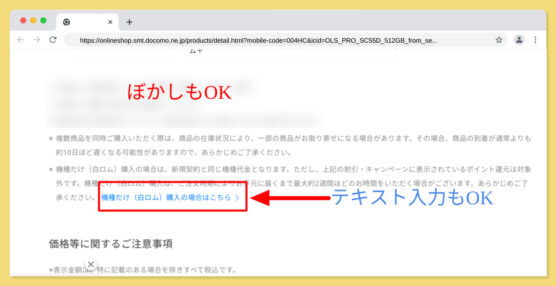
Browserをオンにすると、以下のようにキャプチャした画像に後からブラウザのツールバーをつけられてしまいます。
また、Paddingをオンにすると画像に縁をつけられます。
かゆいところに手が届く機能が多いのも

Awesome Screenshotのメリット
どんな点がいいのか、じっさいに使ってみて感じたメリットを紹介します。
(1)ほとんどのツールが無料で使える
「Awesome Screenshot」が素晴らしいのは
「無料で使える機能の範囲が大きいこと」
です。
ブログや説明画像を作るときに、必要になるのが
- 画像の切り抜き
- モザイク(ぼかし)
- 枠で囲む
- 矢印・テキストの挿入
- 画像の保存
くらいです。
これらの機能はすべて無料で使えます。
使えないのは、コメントと番号リストくらい。
他のツールに比べて無料でやれることが多いのは魅力です。
(2)Chrome OS標準の画面スクショ、キャプチャよりも高機能(セルフタイマーあり)
Chrome OS標準の画面スクショ・キャプチャ機能も向上していますが、それよりも高機能なのもメリットです。
カウントダウンタイマーで特定のタイミングでスクショできますし、ぼかしや矢印、テキストも入れられます。
この機能はChrome OS標準のツールにはありません。
より凝った画像を作りたい方にはメリットだらけです。
(3)Chromebook、Windows、Macでデータを統合できる
異なるOSデバイス間でキャプチャーデータを統合できるのもメリットですね。
Chrome拡張機能なので、パソコンはフル機能版が使えるChromebook、Mac、WindowsならばなんでもOK。
保存先がクラウドストレージなので端末だけに保存されません。
拡張機能をインストールしたChromeであれば、どんなパソコンからアクセスできます。
- Windowsの画面をキャプチャしてChromebookで編集
- Chromebookの画面を収録しておいて後からWindows・Macで編集
なんて使い方も可能です。
私はChromebook とWindowsとMacを併用しているので大変ありがたく使っています。
マルチデバイスな方には本当にオススメです。
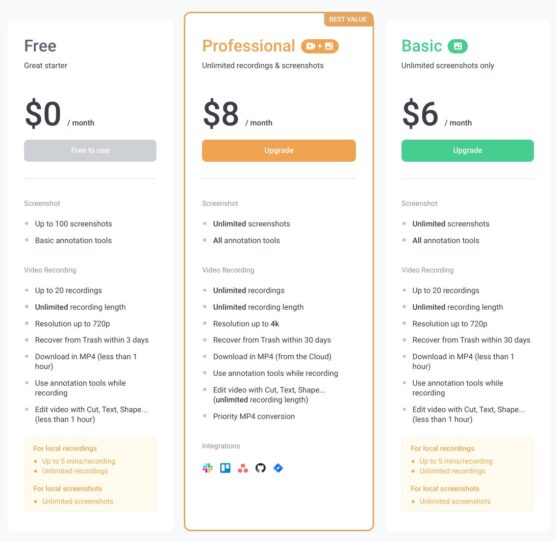
「Awesome Screenshot」料金プラン
「Awesome Screenshot」の料金はフリーミアムかつサブスクになっています。
基本的には無料、いくつかの機能するのにサブスクリプション課金が必要といったスタイルです。
個人向けの料金プランは「Basic」と「Proffetinal」の2つ。
価格はそれぞれ月5ドル、6ドルからです。
無料プランでは以下の機能が利用可能です。
- スクリーンショットは最大100枚まで
- 基本的なアノテーションツール
- 最大20件まで録画可能
- 録音時間は無制限
- 最大720pの解像度
- 3日以内にゴミ箱から回収する
- MP4でダウンロード(1時間以内)
- 録音中にアノテーションツールを使用する
- カット、テキスト、シェイプでビデオを編集する(1時間以内)
以下のように、
- アンダーラインを引く
- テキストを挿入する
- 矢印を入れる
- ぼかしを入れる
といった基本的な作業は可能です。
Chromebookでの
キャプチャ&画像編集は、
Awesome Screenshot
に落ち着いている。 pic.twitter.com/SdkWoqC5fG— タケイマコト (@pcefancom) May 7, 2023
例えば
- 自動で番号を割り当てる
- 吹き出しを加える
- 絵文字をつける
といった機能は有料になっています。
なお画面収録については、無料プランだとHD(720P)のみでの収録、編集も1時間以内。
Proffetinalに変更すると、4Kでいつでも編集可能になります。
「どうしても吹き出しを使いたい」
「画像に番号を自動で振りたい」
「いい感じの絵文字をぱぱっとつけたい」
といった場合に有料プランにするといいでしょう。
いずれにしろ月額6ドルなのでコスパはいいと思います。
Chromebookで注釈を入れるのならベターなツール
以上、「Awesome Screenshot」の紹介でした!
Chromebookでブログを書いたり、説明画像を作りたい方も多いと思います。
WindowsやMacでもわざわざアプリを入れないで作業したい方もいるのではないでしょうか?
「Awesome Screenshot」は拡張機能なので、アプリをインストールする必要はありません。
手軽に使えるので、注釈を入れるツールを探していたら、ぜひ使ってみてください!