Chromebookノウハウです。
「AWSCLI」を動かしたくなったので、手持ちのPixelbookに入れてみました。
備忘録としてChromebookに「AWS CLI」をインストールする方法をメモしておきます。
Chromebookはターミナルの起動も早くて開発機に最適
Chromebookでは2018年からLinuxの起動が正式にサポートされています。
Linux ツール、エディタ、IDE をインストールして、コーディングやアプリの開発などを行うことができます。
※「AWS CLI」も同様です。
AWS CLIをインストールする方法
・Linuxターミナルを起動
まずはLinuxターミナルを起動しましょう。

Linuxが有効になっていることが前提です。
ChromebookでのLinux有効化は以下を参照してください。
Chromebook で Linux(ベータ版)をセットアップする - Chromebook ヘルプ
https://support.google.com/chromebook/answer/9145439?hl=ja
有効にした後、シェル画面で操作していきます。

AWSCLIのインストール
rootユーザーにスイッチします
sudo su -
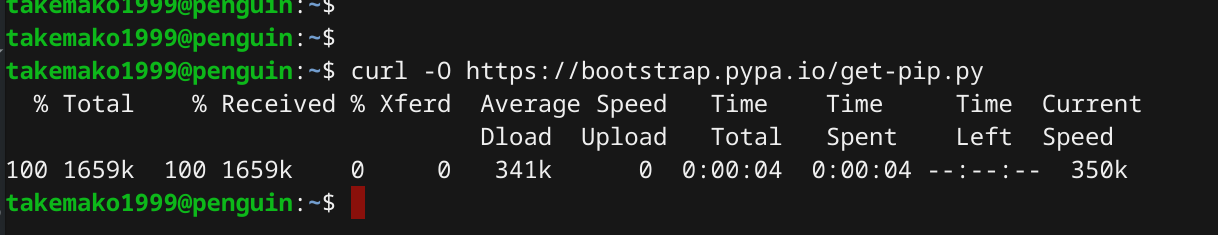
pip(AWSCLIをインストールするのに必要なもの)インストールをインストールします
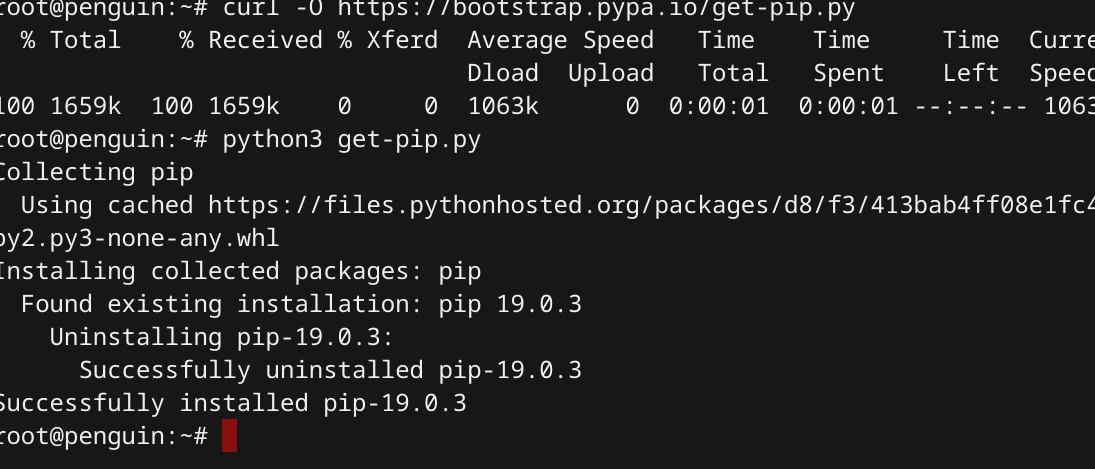
curl -O https://bootstrap.pypa.io/get-pip.py
python3 get-pip.py
念の為、Pythonのバージョンを確認しておきましょう。
多分3.5あたりになっていると思います。
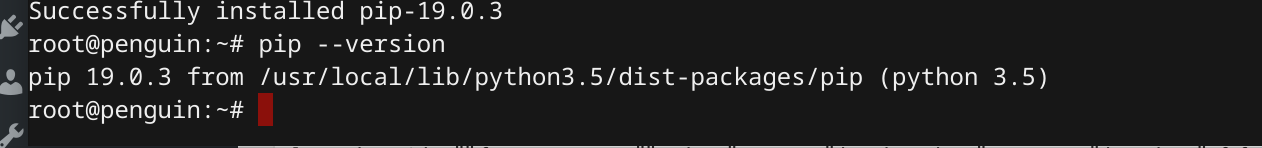
pip --version
つぎに「AWSCLI」をインストールします。
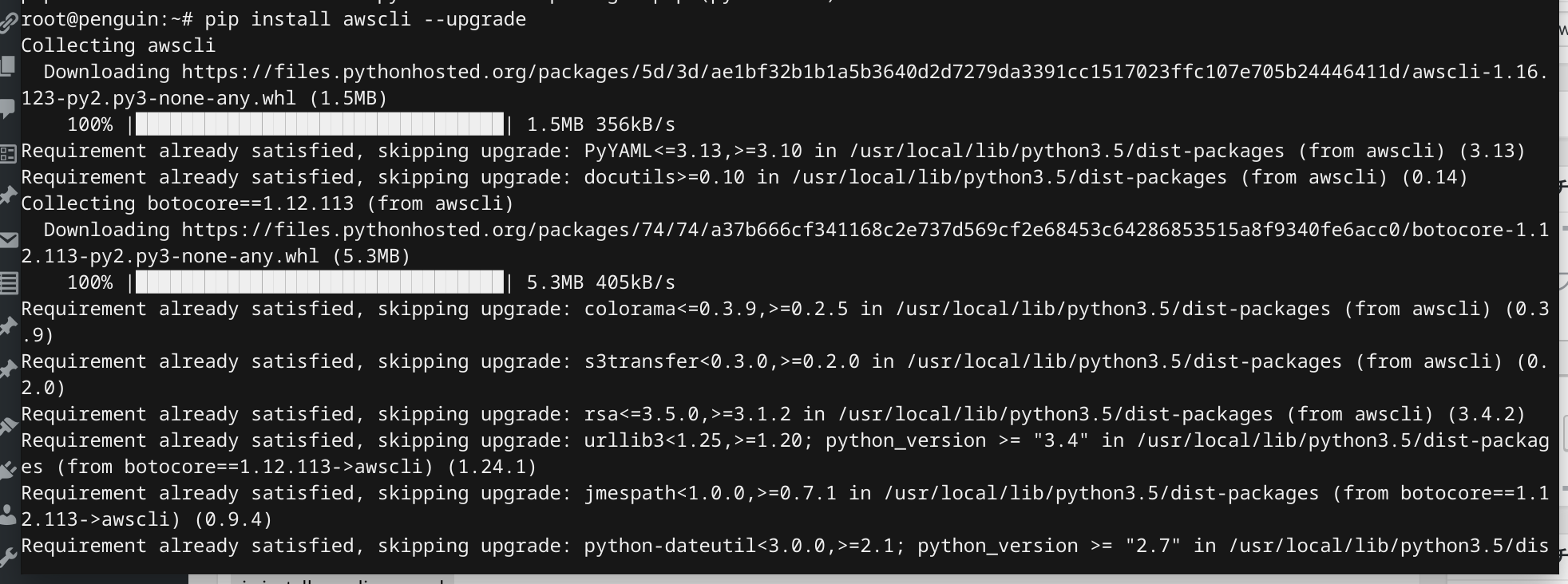
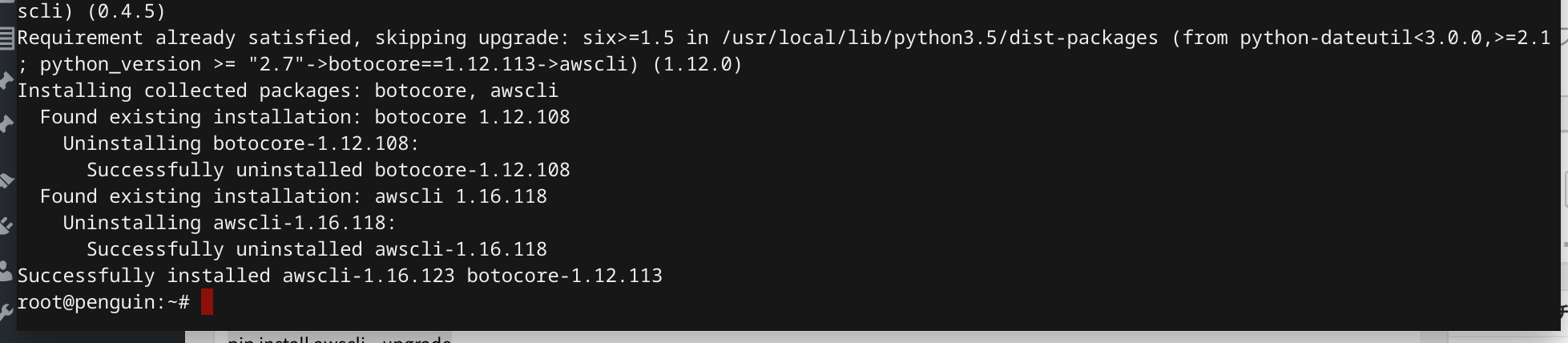
pip install awscli --upgrade
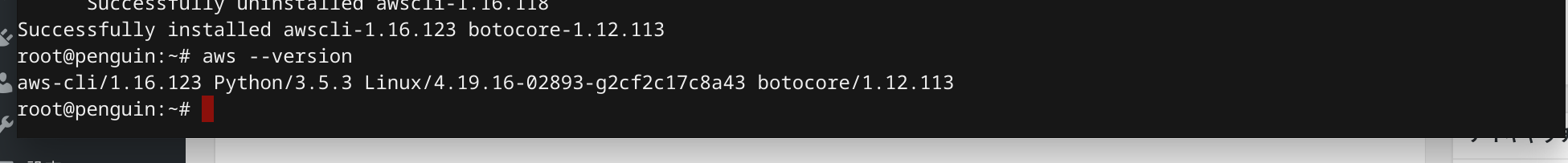
こちらも念の為、バージョンを確認しておきましょう。
そのときの最新バージョンになっていると思います。
aws --version
確認は以下でできます。
Releases · aws/aws-cli · GitHub
https://github.com/aws/aws-cli/releases
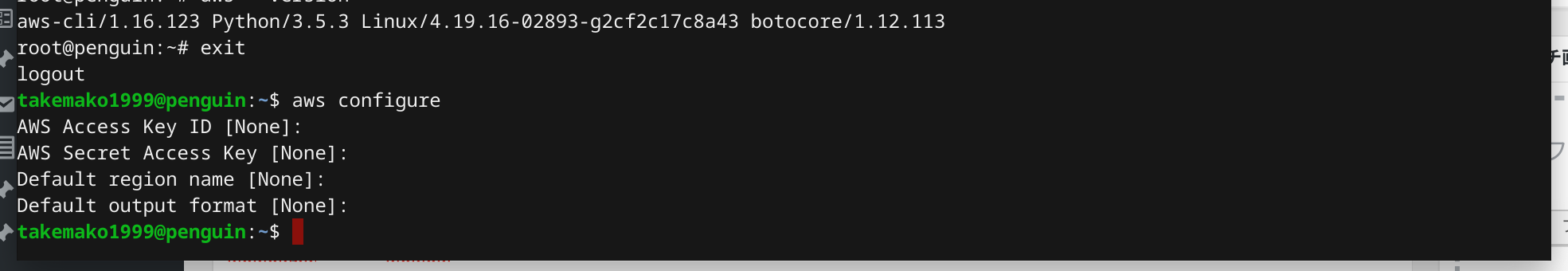
exitして、ログインユーザに戻ってAWSCLIが使えるための設定を行います。
aws configureを設定するには、アクセスキー、シークレットアクセスキーが必要です。
exit
aws configure
※アクセスキーとシークレットアクセスキーの発行は、マネジメントコンソールのIAMから行えます。
「IAM?、アクセスキー、シークレットアクセスキー?」という人は以下が解説詳しいので、参照してください。
AWS アクセスキー発行手順
http://www.rtpro.yamaha.co.jp/RT/docs/cloud_vpn/amazon-vpc_access-key.html
実際はこんな感じ
rootユーザーにスイッチして、
\
Pythonをインストール。



PythonをインストールしたらAWS CLIをインストール。



あとは初期設定をするだけです(^^)

ブラウザしか乗っていないおもわれがちなChromebook。
Linuxモードが搭載されたことで、簡単にローカルな開発マシンとしても活用できるようになりました。
5万円台のChromebookでも快適に開発できます。
Linuxラブな人、開発用に高いけどしょうがなくMacにしていた人は、ぜひChromebookでの開発にトライしてみてください!
