Chromebookノウハウです。
ChromebookでHTMLファイルを手軽に編集する方法
を紹介します。
おすすめは「WEBMaker」
ChromebookでHTMLファイルを編集してみたい!となったときのおすすめはズバリ!
「WEBMaker」というオンラインHTMLエディター
です。
Web Maker - Chrome ウェブストア
https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh
Chromebookで利用するので当然っちゃ当然ですが、HTMLファイルをブラウザ上で編集できます。
オンラインで編集と言っても作成したhtmlファイルはChromebookであってもローカルにダウンロード可能かつファイルのロードもChromebookからできるので、
例えば
自宅でWindowsPC(もしくはChromebook)で作成したHTMLファイルをGoogleドライブにアップロード、
出先ではWEBMakerでHTMLファイルを編集、
Chromebook上からHTMLファイルをサーバにアップロード
なんてことも可能です。
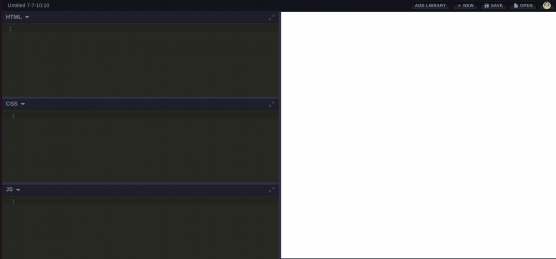
作成画面も左にHTML、CSS、JSの編集画面、右ペインが動作確認環境となっているので使いやすさも問題なしです。

何より無料なので気軽に使い始められるのがいいですね。
WEB屋さんはMacな方が多いかと思いますが、実はChromebookでもWEBのフロントの作成もOKなんです。
WEBMakerは優れた無料ツールなので、HTML好きな方はぜひ使ってみてください(^o^)
ちなみにChrome拡張機能なのでChromeが入っていればWindowやMacでも利用可能です。
Web Maker - Chrome ウェブストア
https://chrome.google.com/webstore/detail/web-maker/lkfkkhfhhdkiemehlpkgjeojomhpccnh