どうもChromebookマニアのタケイ(@pcefancom)です。
今回は2枚目のディスプレイを「縦置き」する方法と選び方、オススメ対応モデルの紹介を紹介します。
スマホ全盛の時代。WEBサービスも縦長が前提のサービスが多くなってきました。
パソコンのディスプレイも「縦おき」にすると閲覧が楽になります。

縦表示は作業がはかどります。
この記事では
- 縦おきディスプレイの設置方法
- パソコンでディスプレイを「縦おき」に設定する方法
- ディスプレイを「縦おき」にして使うメリット
- 縦おきディスプレイのオススメモデル
を紹介します!

縦おきディスプレイの設置方法
縦おきディスプレイの設置方法も紹介しておきます。
※この記事ではDellのディスプレイを元にしています。
組み立てはいたって簡単。
マニュアル通りにディスプレイのスタンドを段ボールから出していきます。

外箱。Amazonの包装はシンプルでした。

付属ケーブル:VGA, DP, USB
土台を出してディスプレイを取り付けていきます。

土台です。頑丈。
ディスプレイをつけるときは、普通に横方向で取り付けます。

ディスプレイをつけたところ。はめるだけ。
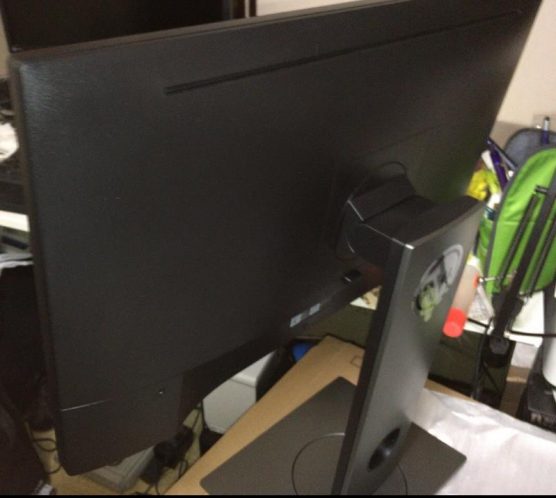
実は縦おきディスプレイ対応だと、縦方向に回転できるようになってます。
Dellのディスプレイの場合、くるっと手で方向を変えられます。

縦回転は手で回転するだけ。力もいりませんでした。
あとは、設置するだけです。
非常に簡単ですね。

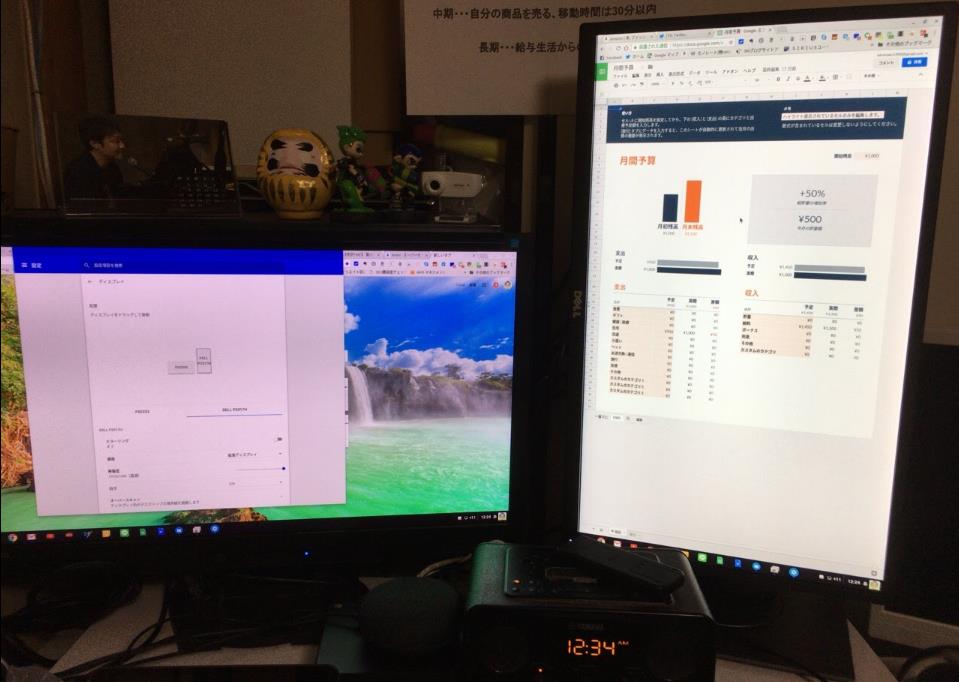
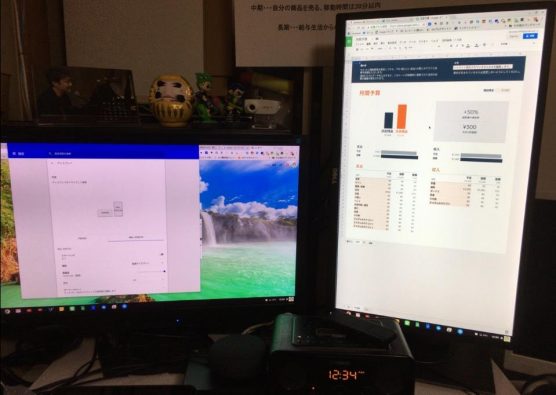
ならべたところ。
ディスプレイを「縦おき」にして使う方法
ディスプレイを「縦おき」にして使う方法について、ChromebookとWindowsの場合別に紹介します。
どちらも簡単に設定できちゃいます。
ChromeBookの場合
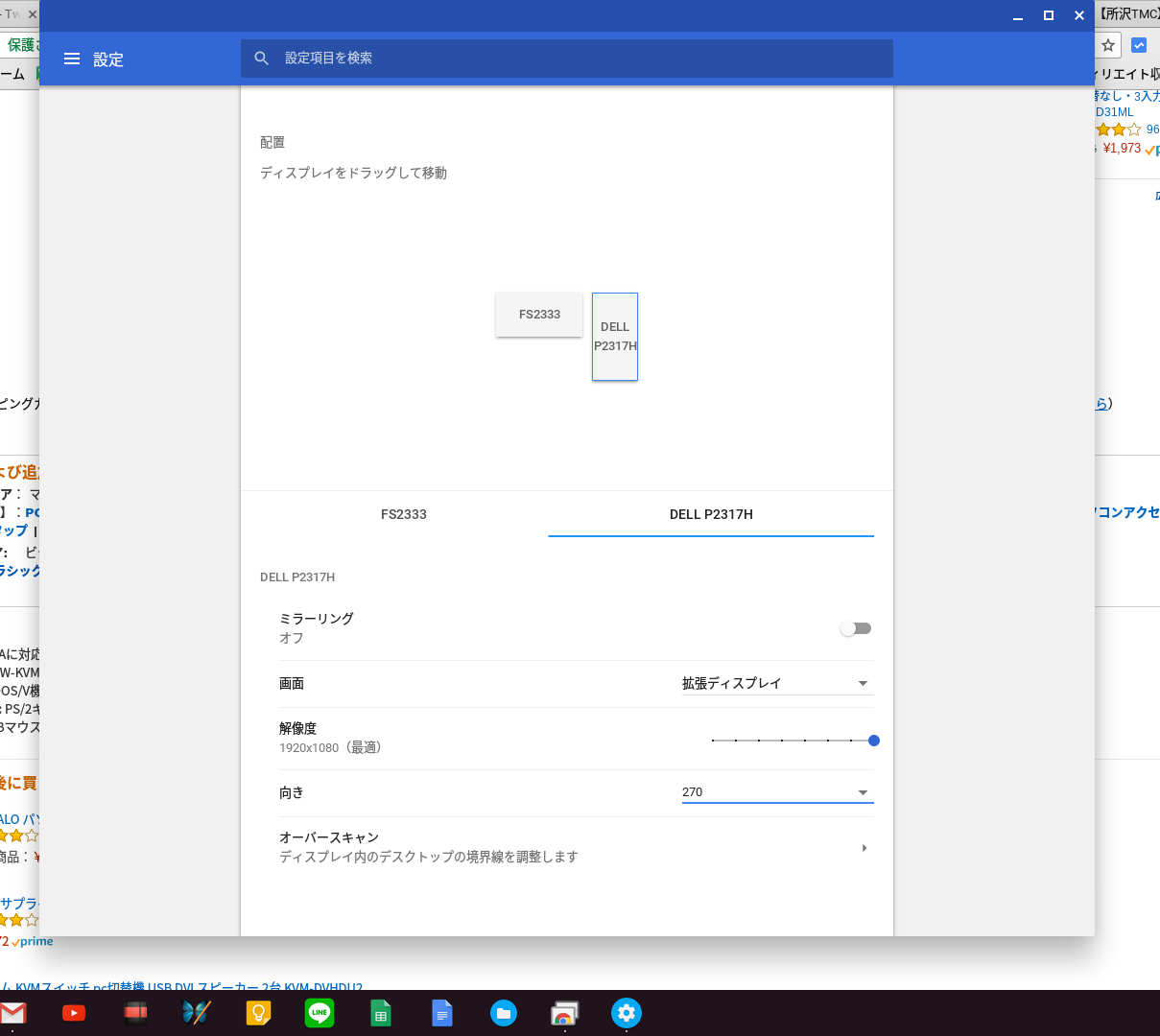
Chromebookの場合まず設定メニューを開きます。
検索窓で「ディスプレイ」と入れると設定メニューが出てきます。
そこで2枚目のディプレイを選択。
「向き」を「270度」に設定してください。そうすると2枚目のディスプレイが縦方向になるります。

これだけで縦表示が可能になります。
Windowsの場合
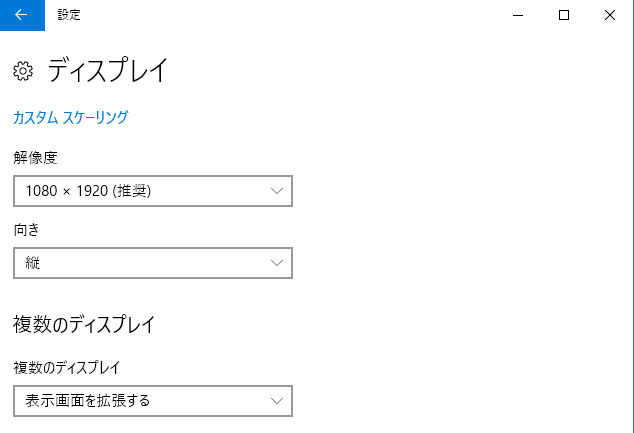
ウィンドウズの場合は以下で設定できます。
まずは「設定」→「システム」→「ディスプレイ」を開きます。
「向き」という設定があるので、そこを縦にしてください。
これでディスプレイを縦方向に表示できるようになります。

縦おきのメリット:SNS、ブログチェックが超快適に!
ディスプレイを縦置きにして使うようになってから、2年以上経っていますが、もはや必要不可欠な存在になっています。
縦置きのメリットは
「ニュースサイトやSNS閲覧、文章作成、ブログ作成」が超快適になる
というところに集約されます。
特に
- Yahoo,NewsPicksなどのニュースサイト
- Facebook InstagramなどSNS
- ブログ全般
といった情報量が縦方向に多いサイトで力を発揮してくれています。
1画面で表示できる文章量が3倍以上になるイメージですね。マウスをクロールせずに全文を読めるのはとても楽です。
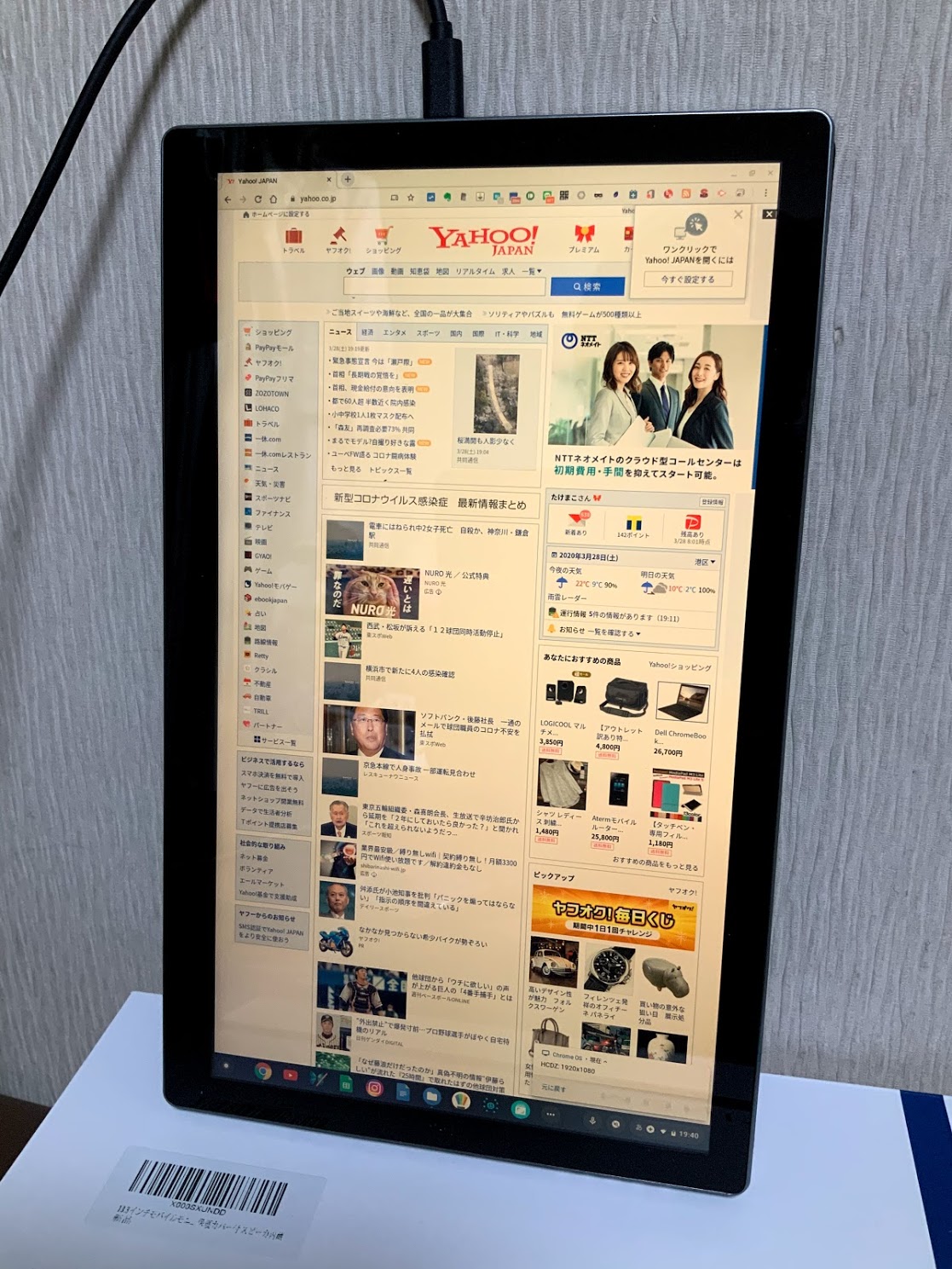
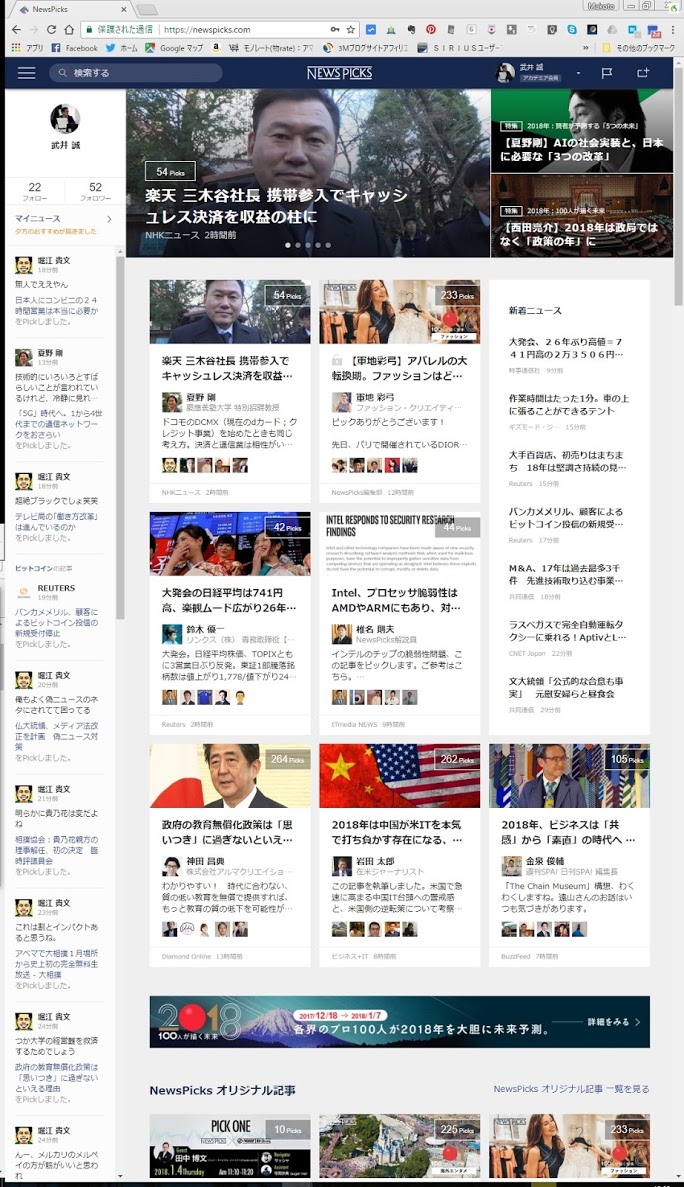
以下の画像は比較です。上が横型。下が縦型で表示したもの。
横ではトップニュースしか読めませんが、縦型だと主要ニュースを一覧できます。


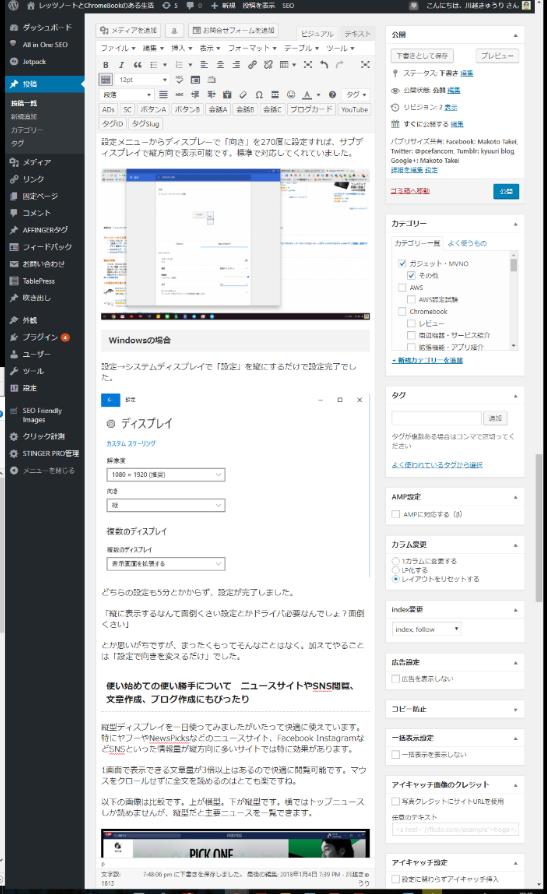
さらに以下はWordPressでの編集画面。
ブログの投稿も縦方向に情報が多いので見やすいです。文章の読み直しも楽。
ブログ作成にもピッタリすぎて、もはや縦おき無しでは生活できませんね。

縦おきディスプレイのオススメ 3選
最後に縦おきディスプレイのオススメも紹介しておきます。
2021年時点でのオススメモデルです。
I-O DATA モニター ディスプレイ EX-LD2383DBS
I-O DATAの23.8インチの縦おき対応のディスプレイです。
フルHD、ADSというキレイなパネルを搭載していながら、2万円前後と安くオススメです。
Dell ワイドフレームレスモニター 23.8インチ S2421HS
私はこの2世代前のモデルを使っています。
IPS、フルHDで2万円以下とコスパは最高です。
予算重視ならこちらもオススメです。
ASUS MB16ACE モバイルモニター
ASUSモデルであれば問題無く、縦表示可能です。
モバイルモニターであればリビング、喫茶店など場所を問わず使えるので本当に便利です。
テレワークしている方にオススメです。

ぜひチェックしてみてください。
一家に一台、縦おきディスプレイを使うのはオススメ
ディスプレイを「縦おき」にして使う方法とメリット、オススメのモデルの紹介でした!
スマホ、タブレットが主流になってきた中、Youtubeも縦動画に対応するなどサービス側も縦長画面に親和性が高くなっています。
デスクトップパソコンだけ「横長だけ」というのも変な話ですよね。
横と縦をハイブリッドにできるのがパソコンならではのメリットです。
是非、ニュースサイトを読んだりブログを書いている人は、1枚でいいので縦おきディスプレイを導入してみてください。
作業が捗るのでオススメです(^o^)